Studio
Studio provides an interactive UI for building and testing your agents, along with a REST API that exposes your Mastra application as a local service. This lets you start building without worrying about integration right away.
As your project evolves, Studio's development environment helps you iterate on your agent quickly. Meanwhile, Observability and Scorer features give you visibility into performance at every stage.
To get started, run Studio locally using the instructions below, or create a project in Mastra Cloud to collaborate with your team.
Start StudioDirect link to Start Studio
If you created your application with create mastra, start the local development server using the dev script. You can also run it directly with mastra dev.
- npm
- pnpm
- yarn
- bun
- mastra
npm run dev
pnpm run dev
yarn run dev
bun run dev
mastra dev
Once the server's running, you can:
- Open the Studio UI at http://localhost:4111/ to test your agent interactively.
- Visit http://localhost:4111/swagger-ui to discover and interact with the underlying REST API.
Studio UIDirect link to Studio UI
The Studio UI provides an interactive development environment for you to test your agents, workflows, and tools, observe exactly what happens under the hood with each interaction, and tweak things as you go.
AgentsDirect link to Agents
Chat with your agent directly, dynamically switch models, and tweak settings like temperature and top-p to understand how they affect the output.
When you interact with your agent, you can follow each step of its reasoning, view tool call outputs, and observe traces and logs to see how responses are generated. You can also attach scorers to measure and compare response quality over time.
WorkflowsDirect link to Workflows
Visualize your workflow as a graph and run it step by step with a custom input. During execution, the interface updates in real time to show the active step and the path taken.
When running a workflow, you can also view detailed traces showing tool calls, raw JSON outputs, and any errors that might have occured along the way.
ToolsDirect link to Tools
Run tools in isolation to observe their behavior. Test them before assigning them to your agent, or isolate them to debug issues should something go wrong.
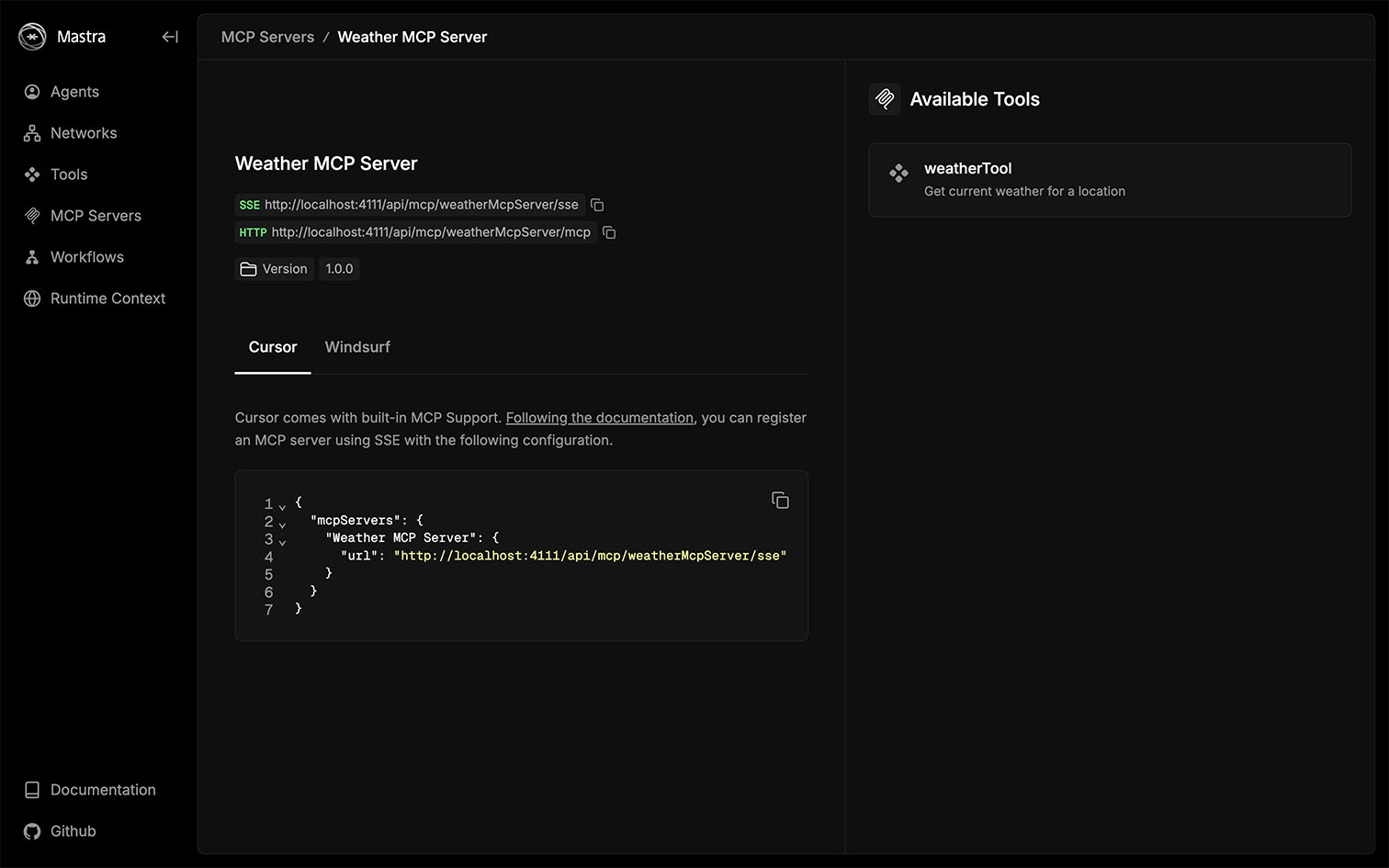
MCP List the MCP servers attached to your Mastra instance and explore theirDirect link to MCP List the MCP servers attached to your Mastra instance and explore their
available tools.

ObservabilityDirect link to Observability
When you run an agent or workflow, the Observability tab displays traces that highlight the key AI operations such as model calls, tool executions, and workflow steps. Follow these traces to see how data moves, where time is spent, and what's happening under the hood.

AI Tracing filters out low-level framework details so your traces stay focused and readable.
ScorersDirect link to Scorers
The Scorers tab displays the results of your agent's scorers as they run. When messages pass through your agent, the defined scorers evaluate each output asynchronously and render their results here. This allows you to understand how your scorers respond to different interactions, compare performance across test cases, and identify areas for improvement.
REST APIDirect link to REST API
The local development server exposes a complete set of REST API routes, allowing you to programmatically interact with your agents, workflows, and tools during development. This is particularly helpful if you plan to deploy the Mastra server, since the local development server uses the exact same API routes as the production server, allowing you to develop and test against it with full parity.
You can explore all available endpoints in the OpenAPI specification at http://localhost:4111/openapi.json, which details every endpoint and its request and response schemas.
To explore the API interactively, visit the Swagger UI at http://localhost:4111/swagger-ui. Here, you can discover endpoints and test them directly from your browser.
The OpenAPI and Swagger endpoints are disabled in production by default. To enable them, set server.build.openAPIDocs and server.build.swaggerUI to true respectively.
ConfigurationDirect link to Configuration
PortDirect link to Port
By default, the development server runs at http://localhost:4111. You can change the host and port in the Mastra server configuration:
import { Mastra } from "@mastra/core/mastra";
export const mastra = new Mastra({
server: {
port: 8080,
host: "0.0.0.0",
},
});
Local HTTPSDirect link to Local HTTPS
Mastra supports local HTTPS development through the --https flag, which automatically creates and manages certificates for your project. When you run mastra dev --https, a private key and certificate are generated for localhost (or your configured host). For custom certificate management, you can provide your own key and certificate files through the server configuration:
import { Mastra } from "@mastra/core/mastra";
import fs from "node:fs";
export const mastra = new Mastra({
server: {
https: {
key: fs.readFileSync("path/to/key.pem"),
cert: fs.readFileSync("path/to/cert.pem"),
},
},
});
Next stepsDirect link to Next steps
- Learn more about Mastra's suggested project structure.
- Integrate Mastra with your frontend framework of choice - Next.js, React, or Astro.